🔴 On2Air Docs has been shutdown to focus on our On2Air Backups Airtable app Learn more about automated Airtable backups - on2air.com
With the Google Slides Function, you can create custom templates inside Google Slides using your Airtable data. The Google Slides Function contains templates including: Tables, Text, Images, Links, YouTube Videos, Google Drive Videos, Charts from Google Sheets, and Grids. This approach allows the most flexible templating system for Airtable. This guide is for use with the 
The templates use a syntax called Handlebars. You can create Simple or Complex templates.
- *Simple Templates: **{{template-type options....}}
- Complex templates with inner body: {{#template-type options...}} {{inner-types}} {{/template-type}}
In this article
- Important Difference Between Docs, Sheets, and Slides
- Airtable Configuration
- Formatting Template Parameters
- Tutorials
- Basic Merge Fields, Simple Table & Advanced Table
- Step 1 - Create Your Google Slides Template
- 🎥How to Create & Format the Google Slides Template
- Step 2 - Create Your On2Air Docs Function
- 🎥How to Configure Your On2Air Docs Function
- Step 3 - Test and install your On2Air Docs automation function
- Merge Fields
- Field Placeholder
- Text
- Image
- Link
- Video
- Chart from Google Sheets
- Grid
- Date
- Number
- Simple Table Syntax
- Simple Table General Notes
- Simple Table Parameters
- {{#table}}{{/table}} Parameters
- {{header}} Parameters
- {{body}} Parameters
- Simple Table Full Examples
- Advanced Table Syntax
- Advanced Table General Notes
- Advanced
Important Difference Between Docs, Sheets, and Slides
The On2Air syntax is largely shared between each of the different On2Air Function Templates, but there are differences. These differences are caused but differences in the actual Google applications.
As an example, considered the following tables for Google Docs and Google Sheets. They will create the same table, but the required syntax is slightly different.
Google Docs
{{#table source="Budget Items" fields="Item Name|Item Subtotal|Category" header="Line Item|Cost|Budget Category"}}Google Sheets
{{#table source="Budget Items"}}
{{header values=“Line Item|Cost|Budget Category”}}
{{body fields=“Item Name|Item Subtotal|Category”}}
{{/table}}The Difference
For Google Slides, there is not an equivalent of the Simple Table from the Google Docs Function. The header and body merge fields must be broken out individually.
If you are running into syntax challenges in Google Slides, please double check that you are using the Google Slides syntax specifically, and not copy/pasting the syntax from a Google Doc.
Airtable Configuration
The easiest way to insert your data is to use Lookup fields in your base. Create a lookup field for each set of values you want from your base.
- *Example: **You have a secondary table in your base called People with the primary field called Name. You have 3 records in the table. You have a record for Larry, a record for Mo, and a record for Curly. In your main table called Clients, you need to add a Lookup field that looks up the People table and the Name field. Once your template table is set up, each record will be inserted to a column.
Once you set up your Table source and a Lookup field, you can then reference any field from the secondary table in your base inside your template table in Google.
Formatting Template Parameters
To format the templates, add the template type name, then a space followed by an =. Finally, surround your data or formatting in parentheses.
Example
{{date value="{{Airtable date field name}}" pattern="YYYY-MM-DD"}}
Tutorials
Basic Merge Fields, Simple Table & Advanced Table
The tutorial will walk you through:
- Making a copy of the Peak Commercials - Presentation Template Google Slides document
- Making a copy of our Peak Commercials - Demo Airtable base
- Setting up the Google Slides function in On2Air
- Using different merge fields in the document
- Viewing the output from Airtable
For this tutorial we are the imaginary company Peak Commercials. We are creating a Google Slides template so we can more easily create presentations of material for customers.
In this example we will walk through the following merge fields:
- Basic merge field
- Image merge field with placeholder image
- Date merge field with formatting
- Text merge field
- How useStyle and keepShape work
- A simple table
- An advanced table for more formatting options
- Number merge field with formatting
The input and output for the tutorial look like the following:
Google Slides Template

Merged Slides with Airtable Data

In example above, we’re bringing in Airtable data from 2 different tables - the Quotes table and the Items table. The Quotes table is the source for all of the merge fields except the table. The table uses the Budget Items field, which is a Linked Record that points to the Items table.
Step 1 - Create Your Google Slides Template
Step-By-Step Guide
To begin the tutorial, make a copy of the Google Slides Template document and the Airtable base.
- Peak Commercials - Presentation Template document
- Click here to view the document
- Click “File” in the upper left hand corner.
- Select “Make a copy” and copy the file to your own Google Drive
- If “Make a Copy” is grayed out, it is likely because you are not logged in to your Google Account. Once you are logged in, you will be able to make a copy.
- Peak Commercials - Demo Airtable base
- Click here to view the Airtable base
- To the right of the base name, click “Copy Base” to make a copy in your own Airtable account.
🎥How to Create & Format the Google Slides Template
This video will show you how to create your Google Docs Template and show you how an Airtable base might be set up.
It will also provide an overview of the different merge fields used in the Google Slides Template.
Step 2 - Create Your On2Air Docs Function
🎥How to Configure Your On2Air Docs Function
This video will show you how to configure the automation in On2Air Docs. Before this step, you need to create your Google Slides Template from Step 1.
Step-By-Step Guide
Note: During the following steps, if you click on a drop down menu and it says “no options available” you need to refresh the connection. Scroll back to the top of the screen and click the “refresh” button.
- Click “Create New Function”
- Select “Google Slides Create/Export”
- Change the title of function
- Click on the bold text “Google Slides Create/Export”
- Change the text to a descriptive name for the function, like “Slides - Peak Commercials Tutorial”
- Configure the function
- Click “Add Configuration”
- Source Connection
- Select your Airtable Connection
- Source Configuration
- Base - Select your Airtable base. In this case, it should be “Peak Commercials - Demo”
- Table - Select “Quotes”
- View - Select “Grid View”
- Trigger Mode
- Select “Checkbox”
- Mode Configuration
- Select Your Check Box Field - Select “Process Quote”
- Trigger On - Select Check
- Toggle Check Box On Trigger - Set to on. This should be green.
- More Options - This is an advanced setting. It’s not needed for the purposes of this tutorial so you can skip it.
- Google Slides Function Configuration
- Google Connection - Select your Google Account
- Source File Mode - Select “Use a Single Template”
- Note: If the “Sign In With Google” menu appears here, select the same account that you used earlier for your Google Drive connection. This is currently a bug with Google were it requires you to login in again.
- Destination Folder - Select “Save All Files in a Single Parent Folder”
- Destination Folder - Select the folder that you want your merged files to be saved in.
- Destination Folder URL Storage Field - Leave blank, skip for now.
- New File Title - Enter {{Quote Name}} into this field. That is the merged field that will name the document.
- Source File URL Storage Field - Leave blank, skip for now.
- Merge Field Output - Select “Always Merge Fields”
- Merge Output URL Storage Field - Select “Merged Google Slides URL”
- The other options here are for the other introductory tutorials
- Delete Previous Merged File - Set to on. This should be green.
- Export File - Select “Export Merged File”
- Exported Format - Select “PDF”
- Exported File Storage Field - Select “Quote PDF”. This is where the actual PDF will be stored as an attachment
- Export Placement - Select “Remove all existing attachments then attach new one(s)
- Save Exported File In Google Drive - Set to on. This should be green.
- Save Exported File Storage Field - Select “PDF Url”. This will save a link to the PDF in Google Drive.
- Delete Previous Exported File - Set to on. This should be green.
- File Permission
- This is an advanced setting. It’s not needed for the purposes of this tutorial so you can skip it.
- Advanced Settings
- This is an advanced setting. It’s not needed for the purposes of this tutorial so you can skip it.
- Click “Save Action Function Details”
Step 3 - Test and install your On2Air Docs automation function
- In your Peak Commercials Airtable base, go to the Quotes table. Check the box in the “Process Quote” field. This must be done prior to testing the function. The function will only run if one of the checkboxes is checked.
- Test the Function
- Go back to On2Air and click “Test Function” next to Configuration.
- Click the “Test Function” button.
- You should see a box titled “Function Results” with the content “Function ran successfully”
- If you do, woo! You have your first function almost set up. Continue to “Installation” to finish the set up process.
- If you don’t, double check you have one of the “Process Quote” checkboxes checked.
- Install the Function
- Click “Installation”
- Set “Enable” to on. This should be green.
- Scheduler Setup
- Run Scheduler - Set to on. This should be green.
- Frequency - Select “Instant”
- Click “Save Scheduler Settings”
- Celebrate!
- You have your first function set up!
- In your Airtable base, when you click the checkbox in “Process Quote”, the function will run and generate your merged documents.
Merge Fields
Field Placeholder
{{Your Field Name}}
These are used to insert your data anywhere in the file. Wrap the name of your Airtable Field in two curly braces.
The field placeholder will maintain its current styling. If you want to apply specific styling you will need to use the {{text}} merge field.
Example
{{Quote Name}}The placeholder text of {{Quote Name}} will be replaced with the data stored in the Quote Name Airtable field. If {{Quote Name}} is in bold and 24 pt font, the merged content will also have that styling.
Text
{{text}}
Inserts data from the selected Airtable Field into the text box. Insert a text box and position it where you want the merged data to go. Then enter the {{text}} field and options.
{{text}} Parameters
field
The Airtable field name that contains the text you want to insert
{{text field="Quote_Explanation"}}The text from the Quote_Explanation Airtable field will be displayed.
value
Set static text that will display in place of the merge field.
{{text value="This text will display"}}No Airtable data will display. Instead it will display “This text will display”
keepShape
If set to “1”, the text box that contains the merge field will maintain all of it’s styling features, such as borders, background color, font size, font color, etc.
“0” is default, which will not maintain styling. “1” will maintain styling.
useStyle
Use the styles provided for the template text
“0” is the default, which will not maintain template styling. "1” will maintain template styling.
Examples
{{text field=”Quote Name” keepShape=”1” useStyle=”0”}}
{{text field=”Quote Name” useStyle=”1”}}
{{text field=”Quote Name”}}
{{text field=”Quote Name”}}For all three examples, the content from the Quote Name Airtable field will be populated.
In the first example, both the text box and text will maintain the template styling, even though useStyle is set to 0.
In the third example, none of the template styling will be maintained. This is the same as if useStyle and keepShape where both set to zero.
Image
Insert images into a slide by placing the template text inside of a text box. Images will fit to the size of the text box. You can resize the text box to change the resulting image size.
Borders from the text box will not be included in the merged document. You can use borders accurately size and place the text box. If the text box overlaps with other text box or elements the resulting image will overlap them as well.
Only one image can be inserted per text box.
{{image}} Parameters
field
The name of the Airtable field that contains the image you want to insert.
Example
{{image field=”Quote_Image”}}url
A publicly accessible URL of the image you want to insert. To test if the URL will work, paste the URL into your browser. If the image is displayed then you should be able to use the URL.
Example
{{image url ="example.com/cool_mountain.jpeg}}Link
This is used to insert your Airtable data as a link. To use a link field insert the template into a text box. Only one template per text box can be used. For example, if you have two link templates in a single text box, only the first link will display.
{{link}} Parameters
url
The URL you want to link to. This can either be a static value or another merge field.
value
This is the text that will be displayed.
Example
{{link url="https://on2air.com" value="On2Air Website"}}
{{link url="{{Quote_URL}}" value="{{Quote_Explanation}}"}}The first example has static values for both the url and value. The link will look like: On2Air Website
The second example has placeholders for both values. The display text will be value contained in the Airtable field Quote_Title, and the url will point to the value in {{Quote_URL}}
Video
{{video}}
With the video template you can insert a video from YouTube or a video from your Google Drive. To use it, place the template inside of a text box. Position and size the text box how you want the resulting video to be. Set the value parameter according to the video you want to use.
{{video}} Parameters
value
To display a video, set the value parameter equal to the the YouTube ID or Google Drive ID for the video.
To Get The Youtube Video ID
- Open the Youtube video you want to insert.
- The video ID is the text located in the URL after the “?v=”
- Add the ID to your video value parameter

To Get The Google Drive Video ID
- Open the Google Drive video you want to insert.
- The video ID is the URL.
- You can get the ID by getting the URL of the video and copying the ID as shown below
- Add the URL or ID to your video value parameter

Example
{{video value=”dQw4w9WgXcQ”}}This will insert the classic Rick Astley - Never Gonna Give You Up music video. The full URL to the video is below, with the Video ID highlighted.
https://www.youtube.com/watch?v=dQw4w9WgXcQ
Chart from Google Sheets
{{chart}}
Insert a dynamic or static chart from a Google Sheets document. You can have the chart automatically update when updated in Sheets or use it as a snapshot image of the chart.
To use the chart template, place the template inside of a text box. Position and size the text box how you want the resulting video to be. Each text box can only contain one template.
Note: Before you can insert a chart, the Google Sheet document that contains the chart must be connected to your On2Air application first. The steps to do this are:
- Create a new Google Sheets Function
- Start the Configuration.
- In the Google Sheets Function Configuration step, select the document that contains the chart as the Source File.
- Then you’re ready to go! That Google Sheet can now be accessed by On2Air. You can delete this function if you would like, it’s no longer needed.
{{chart}} Parameters sheet
The ID of your Google Sheets document
value
The ID of your chart from the Google Sheet
linked
Determines whether to make the chart dynamic (always updated) or static (1-time snapshot).
A value of “1” will make the chart dynamic. A value of “0” will make it static.
Example
To insert a chart:
- Add a text for the size of chart you want
- Add
{{chart sheet="Sheets file ID" value="Chart ID"}}inside your shape - Get your Google Sheets ID from your file. You can do this by getting the URL of the sheet and copying the ID as shown below
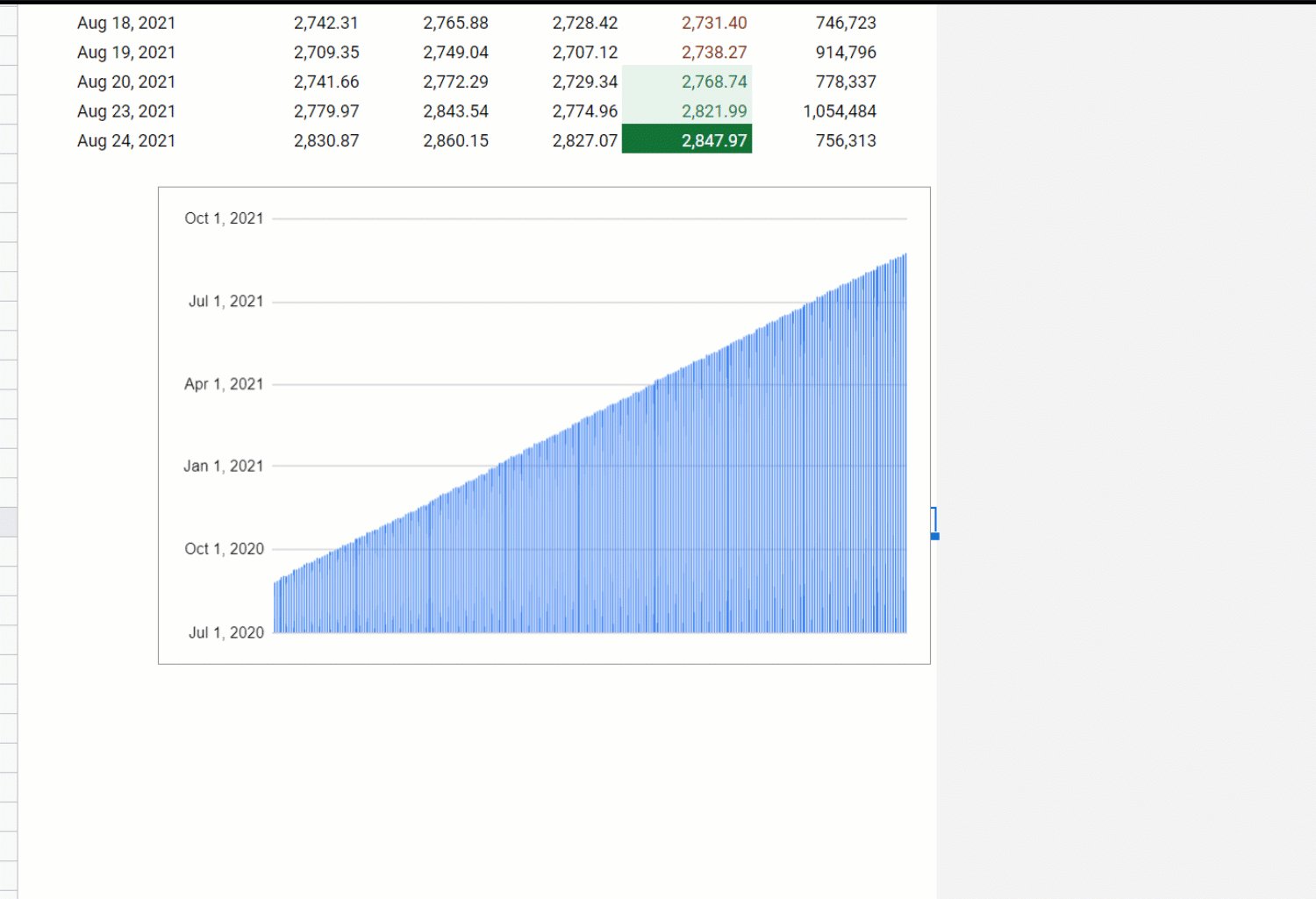
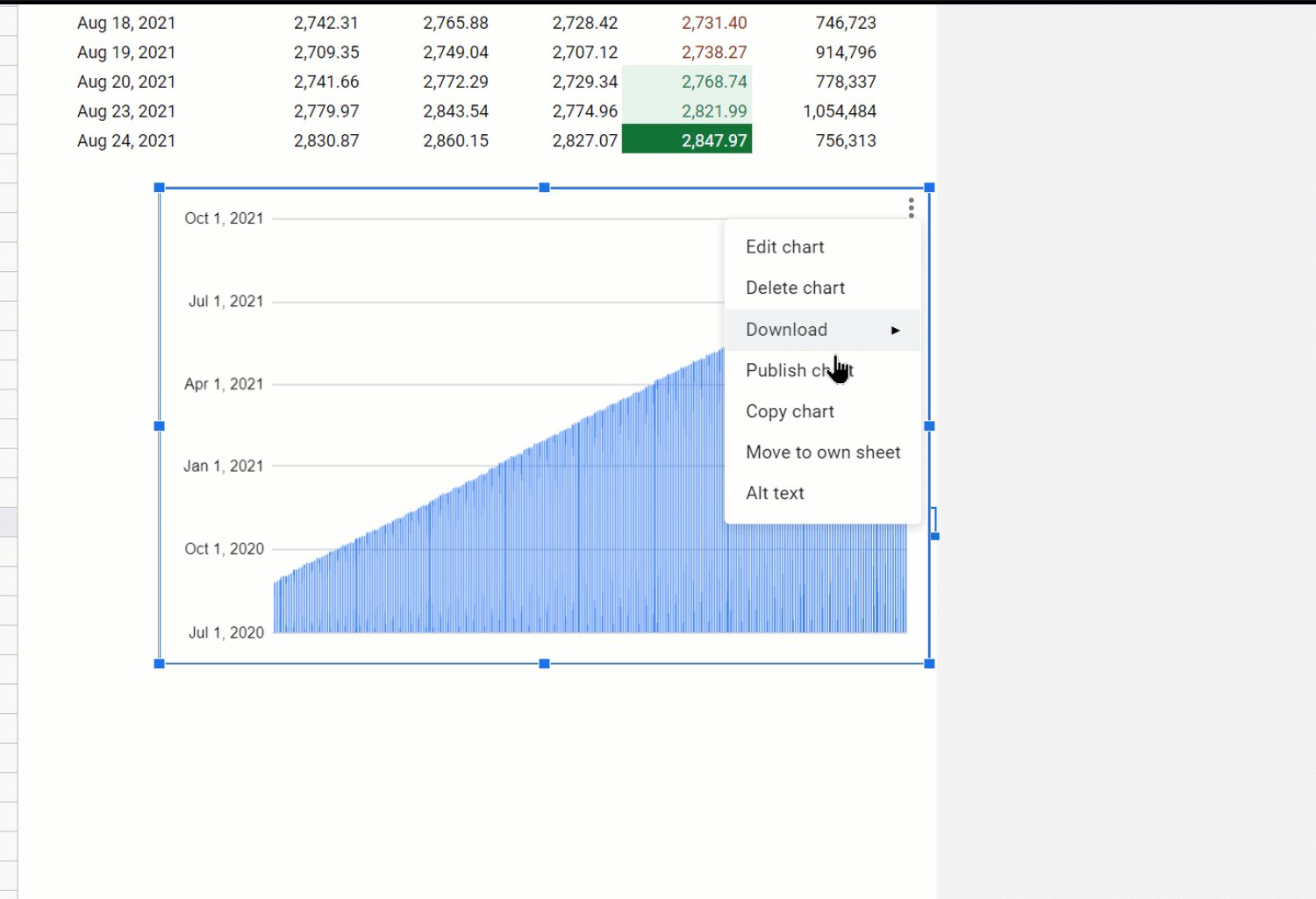
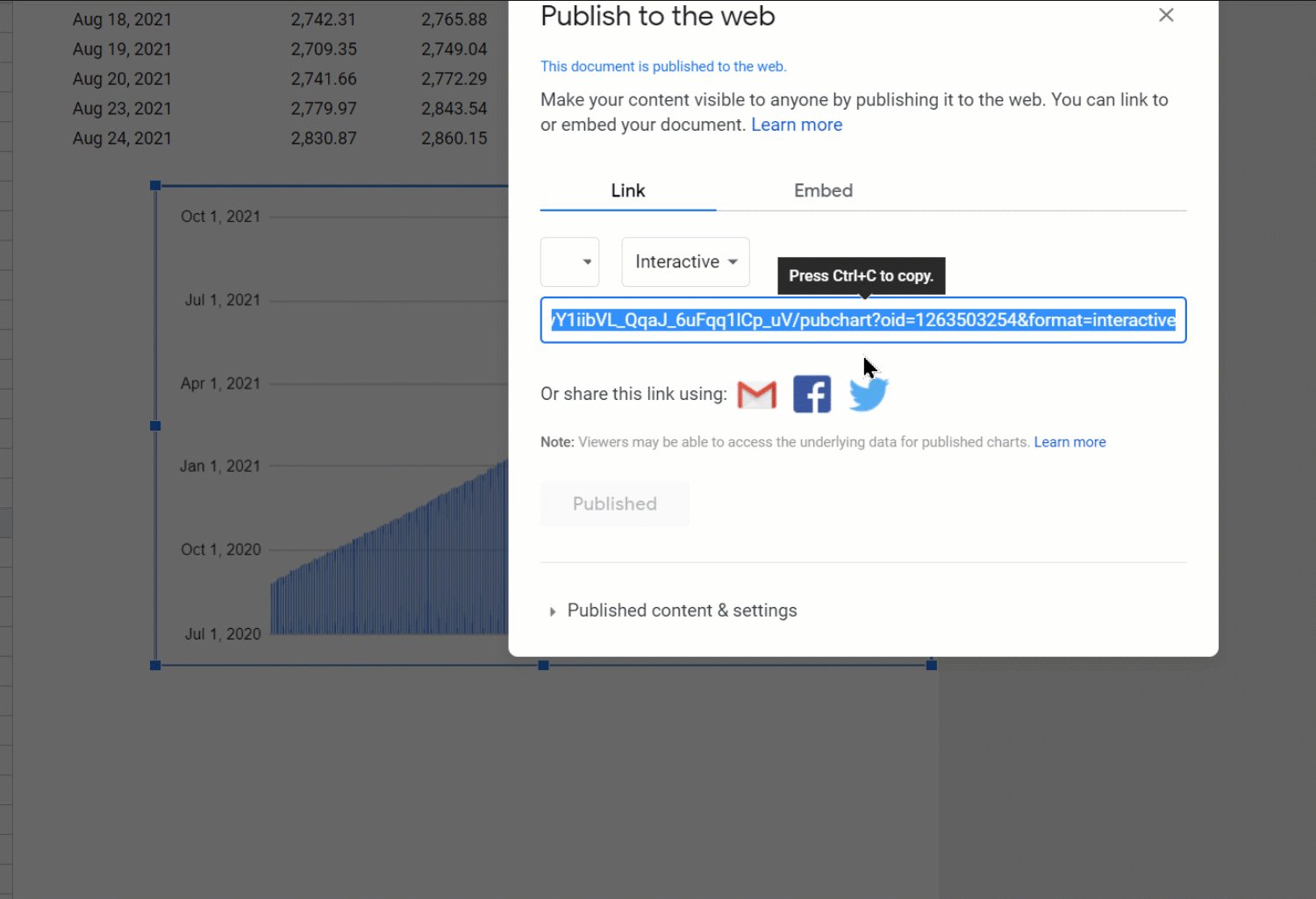
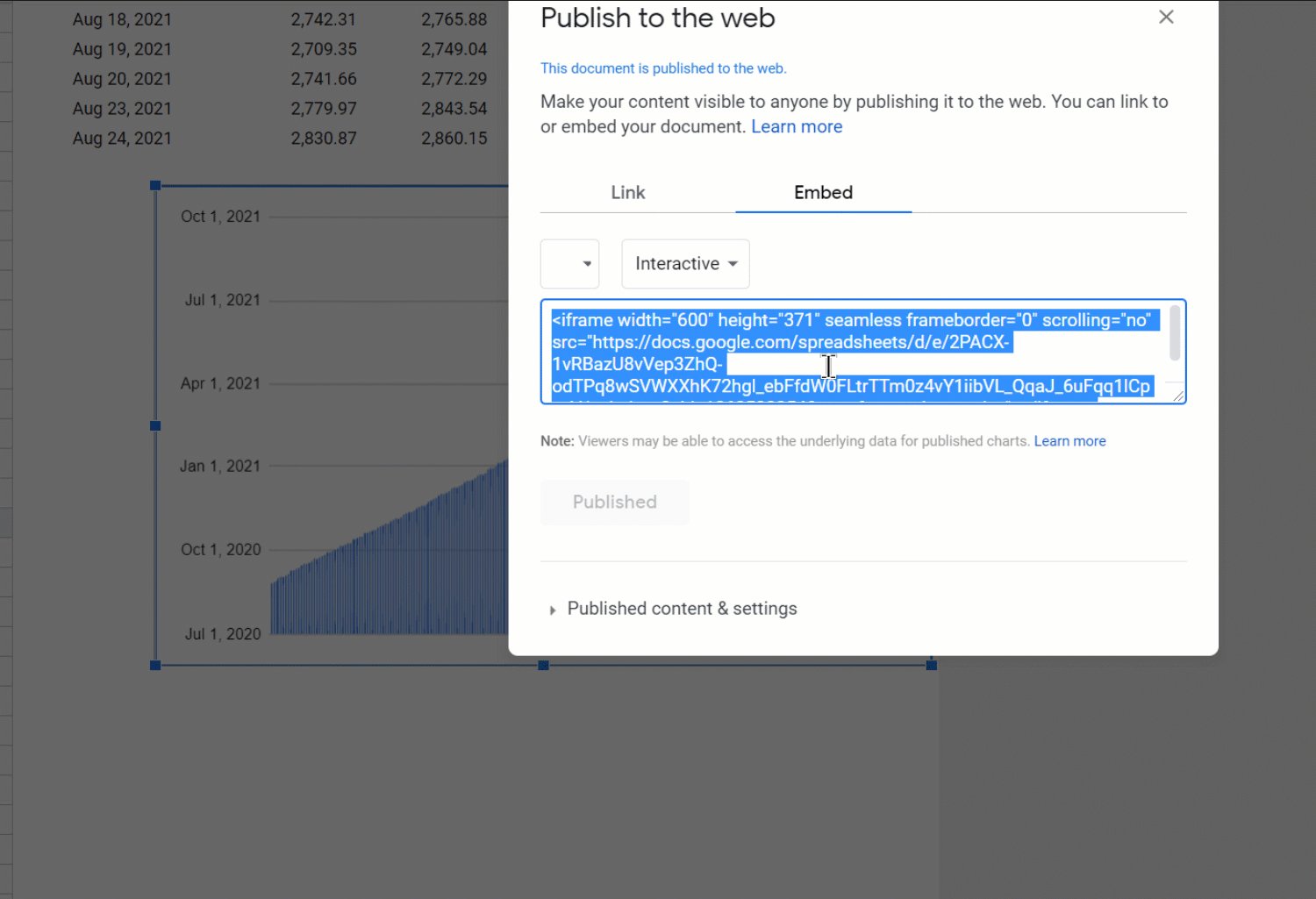
- Get your Chart ID. You can do this by clicking the menu on the chart, choose Publish Chart, click Publish, and then click Embed
- In the Embed code, copy the
oid=ID - Add the ID to your value parameter
- If you want the chart to be dynamic, you don't need to add any other parameters. Your chart will automatically update. If you want the chart to be static, add linked="0" to your parameters. This will automatically create a static image of your chart.
Google Sheets document ID

Chart ID

{{chart sheet=”1PYIHKYmIBkJ_-a4SDsmWp7UsFCBhkvqI-Lo_qxfCSAc” value=”1076339859” linked=”0”}}Grid
Adds all data from a field or linked table and will generate a flexible grid table
{{grid}}
To insert a grid:
- Add a shape for the size of the grid you want
- Add your parameters
Options:
field - your Airtable field name source - your Airtable table name type - you can use text, number, image, and link. If you specify the type, you can format the cells as needed. rowHeight - the height of your row colWidth - the width of your column padding - add padding to your grid column - add padding to your columns row - add padding to your rows useShape - use the shape for each grid cell it creates
Example: {{grid source=”Template Data” type=”text” field=”Name” padding=”column: 0.1; row: 0.2” useShape=”1”}}
Date
{{date}}This merge field enables you to format data as a date
field
The Airtable field that contains the content to be merged.
format
Determines the date format. A few common examples:
Input Date | Format | Formatted Date |
2/8/2022 | MM-DD-YYYY | 02-08-2022 |
2/8/2022 | D-M-YY | 8-2-22 |
2/8/2022 | dddd [the] Do [of] MMMM | Tuesday the 8th of February |
On2Air uses Moment.js under the hood to format dates. Any valid format from Moment.js should be valid. You can see many examples here.
Number
{{number}}This merge field enables you to format data as a number
value
Sets the static text for number that you want to format.
field
The Airtable field that contains the content to be merged.
format
Please note there is currently a bug with formats using the currency placeholder. Please avoid using the currency placeholder for now.
Determines your number format. A few common examples:
Number | Format | Formatted Number | Explanation |
10000 | '0,0.0000' | 10,000.0000 | Insert commas, go out to 4 decimal places |
10000.1234 | '0[.]00000' | 10000.12340 | No commas, go to five decimal places. Because the number only has four decimals, a zero is added |
-10000 | '(0,0.0000)’ | (10,000.0000) | Format negative numbers in parentheses. Insert commas. Go out to 4 decimal places. |
1000.234 | '$0,0.00’ | $1,000.23 | Inserts the currency sign. Rounds down to two decimal places. Inserts commas. |
Numeral.js is used for the formatting. So any valid formats displayed in the Numeral.js documentation will work here.
Examples
{{number value=”7910” format=”0,0.00”}}
{{number field=”Total Costs” format=”0,0”}}
{{number field=”Total Costs” format=”$00.00”}}Each of these number fields contain the same data but are formatted differently. The outputs are:
- 7,910.14
- 7,910
- $7910.14
Simple Table Syntax
There are two types of tables. The simple table described here, and the advanced table described below. This section covers the simple table.
Simple Table General Notes
Required Merged Fields
The Google Slides simple table requires a more verbose syntax than the equivalent for Google Docs. For the table to format properly it requires {{header}} and {{body}} merge fields in addition to the {{#table}} merge field.
The general structure for a Simple Table in Google Slides is as follows:
{{#table source="Budget Items"}}
{{header values=“Item Name|Item Subtotal|Category” }}
{{body fields=“Item Name|Item Subtotal|Category”}}
{{/table}}The {{#table}} merge field defines where the data is being pulled from. {{header}} determines what will be in the header row (this can be excluded if you don’t need a header row), and {{body}} determines what fields will populate the columns.
Usage
Using the simple table merge you can quickly create a table that is populated with data from your Airtable base. To use it, simply place the {{#table}} merge field and additional parameters inside of a text box.
Placement
Tables are generated where the text box containing the table merge field is placed. Therefore, if you have a large table or a lot of content, it’s possible that the table will extend passed the slide.
Styling
The Simple Table has limited styling options. In order to adjust properties like font size, color, or boldness you must use the advanced table.
Simple Table Parameters
{{#table}}{{/table}} Parameters
source
Source is the Airtable field name of the data source. The source should be the name of a linked record from your Airtable base. Then in the {{body}} of the table you can assign the fields from the linked record that you want to display
Example
{{#table source="Budget Items"}}“Budget Items” is a a linked record from the Peak Commercials tutorial series.
columnWidths
Used to set the width, in inches, of each of the columns in the table. You can either specify a single number that will be applied to each of the columns. Or you can specify the width for each column by using a coma separated list of numbers
Example
{{#table source="Budget Items" columnWidths="1"}}
{{#table source="Budget Items" columnWidths="1,1,1"}}
{{#table source="Budget Items" columnWidths="0.5,1,1"}}The first and second examples will both have columnWidths of 1 inch for all of the columns, assuming that the second example has 3 columns in the table.
In the third example, the first column will be narrower with a width of 0.5 inches, while the remaining two columns will have a width of 1 inch.
minRowHeight
minRowHeight is used to set the minimum row height, in inches, for each of the rows.
Example
{{#table source="Budget Items" columnWidths="1", minRowHeight="2"}}In this example the columns will all have a width of 1 inch and each row will have a height of at least 2 inches.
{{header}} Parameters
The {{header}} merge field is used in the Simple Table to define the content in the first row. This can be excluded if you don’t need headers. Please note, that to style the headers (such as to bold them) you must use the Advanced Tabled.
values
Values is a pipe (”|”) delimited list of static text values. The text in the list is what will be displayed as the header
Example
{{header values=“Line Item|Item Subtotal|Cat.”}}This example is for a 3 column table. The headers will be the listed values: “Line Item”, “Item Subtotal”, and “Cat.”.
Note that because these are static values they do not need to be an Airtable field.
{{body}} Parameters
The {{body}} merge field is used to define the content that will populate the table columns.
fields
Fields is a pipe (”|”) delimited list of Airtable field names. Note that these should be fields that are contained in the Airtable linked record set in the {{#table}} source.
Example
{{body fields=“Item Name|Item Subtotal|Category”}}In this example, “Item Name”, “Item Subtotal” and “Category” are the names of the Airtable fields.
Simple Table Full Examples
Example 1
This is an example of the most basic Simple Table in Google Slides.
The data is from the “Budget Items” Airtable field, which is a linked record. The body fields define what fields from that linked record will populate the table. The header values are static text that will be displayed in the first row.
Note that only the {{#table}} merge field requires a “#”. This is because it is an advanced merged field, so it requires an opening and closing tag. Which are {{#table}} and {{/table}} respectively.
{{#table source="Budget Items"}}
{{header values=“Line Item|Item Subtotal|Cat.”}}
{{body fields=“Item Name|Item Subtotal|Category”}}
{{/table}}Example 2
This is the same example as above, except that each column will have a width of 0.5 inches, and each row will have a height of 1 inch.
{{#table source="Budget Items" columnWidths=”0.5” minRowHeight="1"}}
{{header values=“Item Name|Item Subtotal|Category” }}
{{body fields=“Item Name|Item Subtotal|Category”}}
{{/table}}Advanced Table Syntax
Advanced Table General Notes
Advanced
Conditional Formatting
ifEq - only display when the data from this field is equal to a certain value. This parameter needs to be your Field Name in Airtable. ifVal - only display if this value is present. This parameter needs to be a specific Value from the Field Name you chose.
Example:
{{link field="Record Link” ifEq="Name” ifVal="Client A”}}Go to /w=1920,quality=90,fit=scale-down)

/w=1920,quality=90,fit=scale-down)
