Customize Your Form with Extra Options (Advanced)
🔴 On2Air Forms has been shutdown to focus on our On2Air Backups Airtable app Learn more about automated Airtable backups - on2air.com
Each field type has various Extra Options depending on the field type.
There are many ways you can customize your form to fit the style, color, and needs of your company.
We have several built-in options for customizing your form and we also have additional formatting options in the Advanced options to change it even more!
With these advanced options, you change colors, icons, text labels, number currency, dropdown styles, restrict formatting on phone numbers, and much more!
-
Advanced Options in Each Form Field
-
Examples
-
Customize the Linked Record Button Label
-
Customize the Icon on the Linked Record Button
Advanced Options in Each Form Field
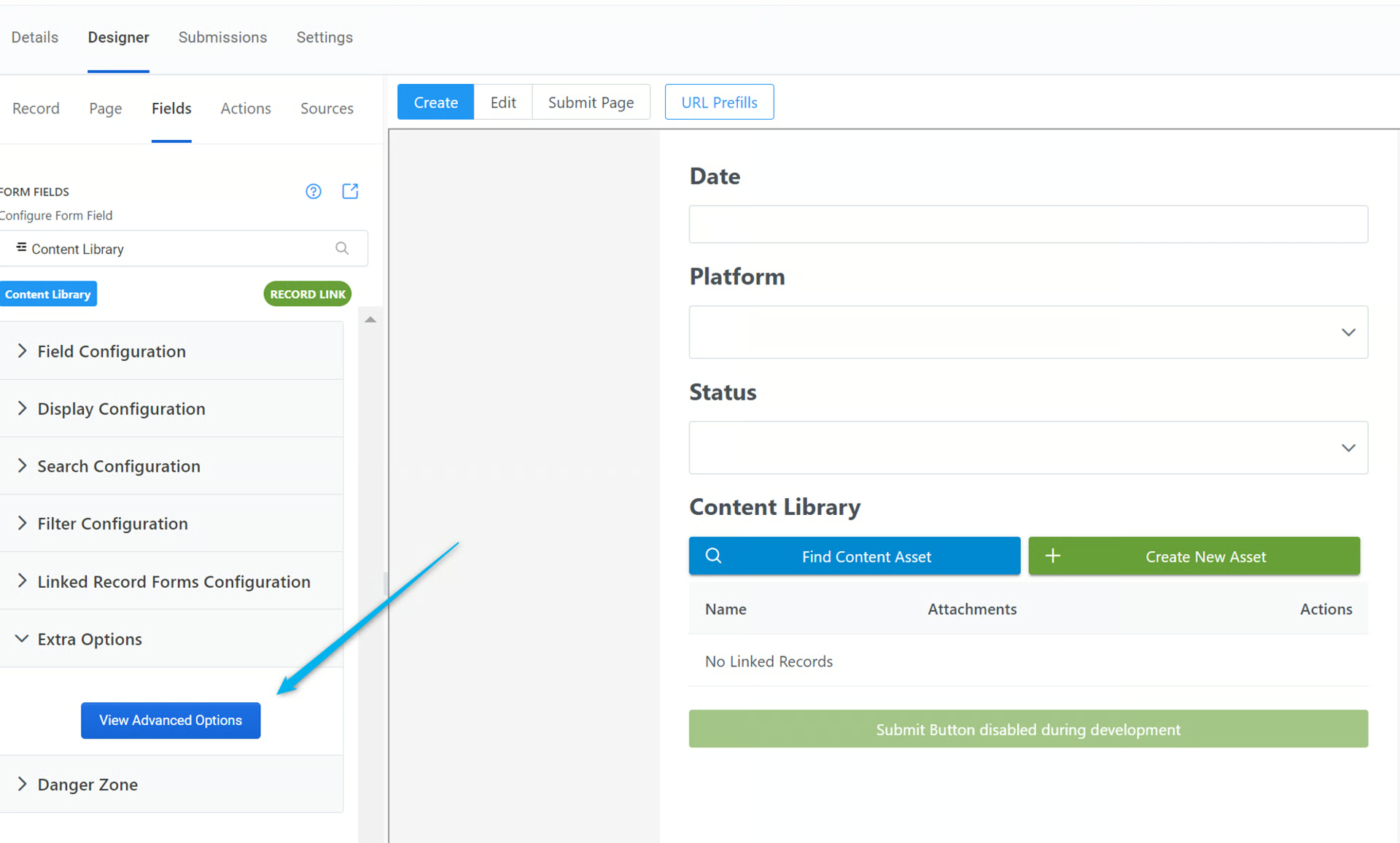
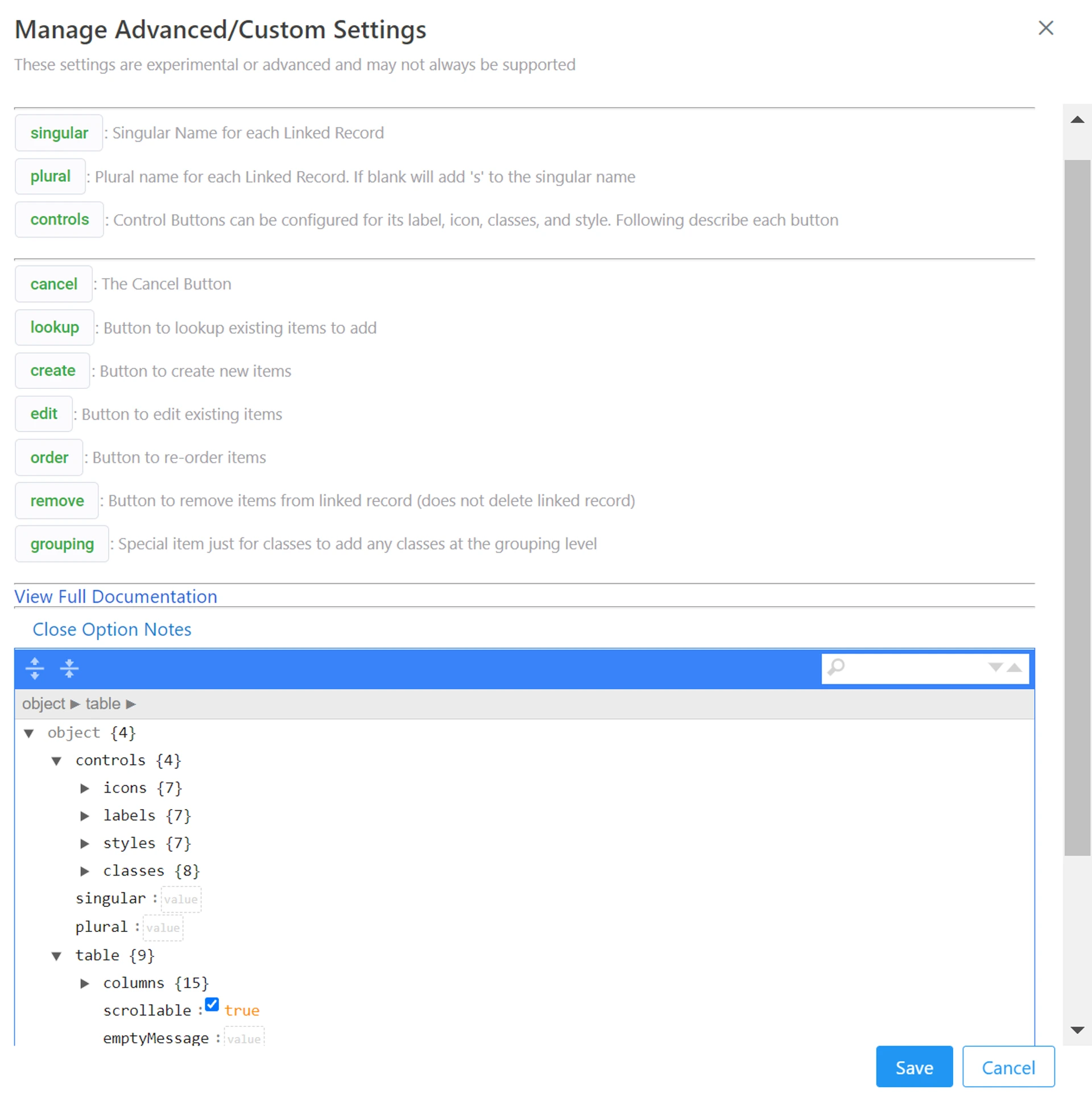
Section titled “Advanced Options in Each Form Field”In every Form Field, there’s an Extra Options configuration. You can click the View Advanced Options button to bring up a list of available formatting options.

You need to find the option you want to customize. Click View Full Documentation to see options available for that field type. Options are based on a pre-set library of components and options.

Examples
Section titled “Examples”Customize the Linked Record Button Label
Section titled “Customize the Linked Record Button Label”Example: In a Linked Record field called Content Library, I want to add my own label and icon to the buttons.
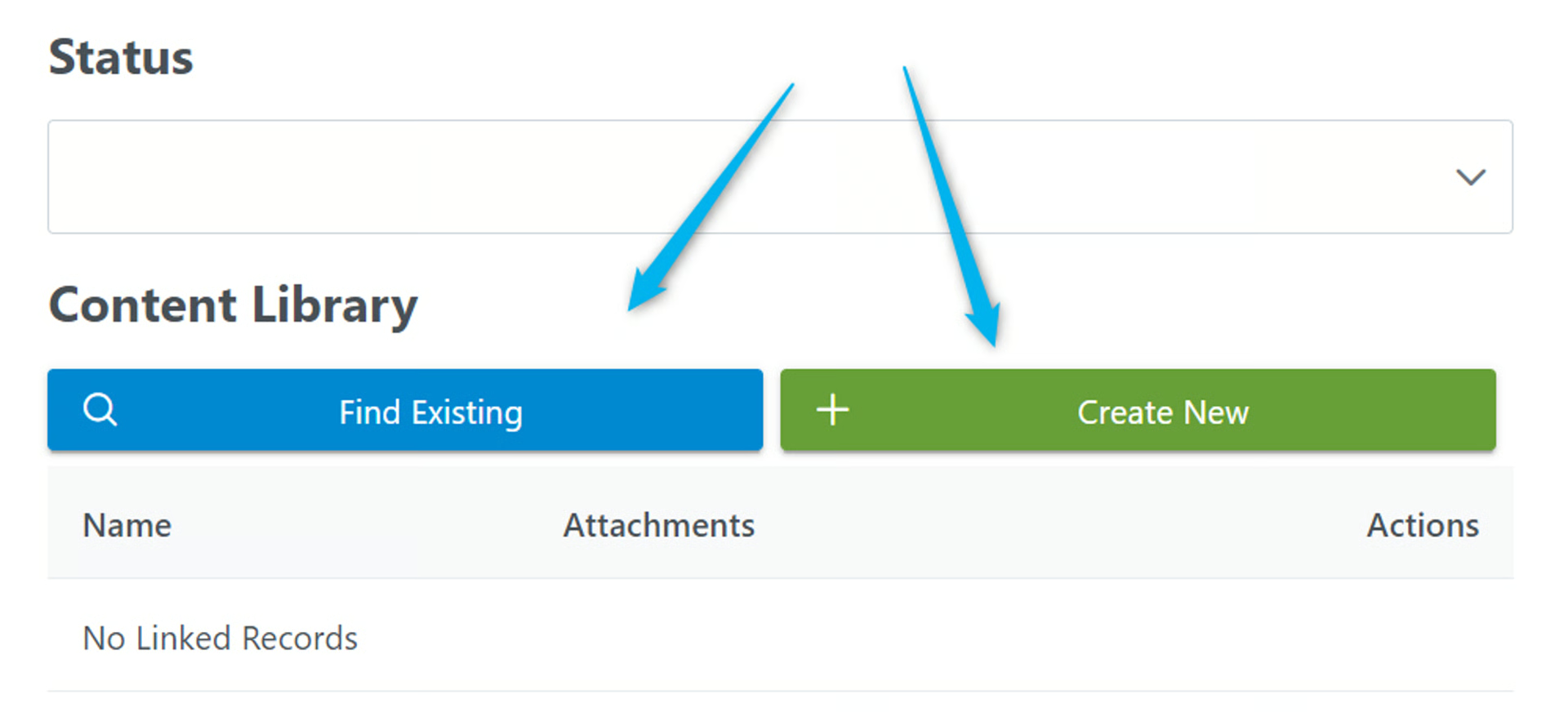
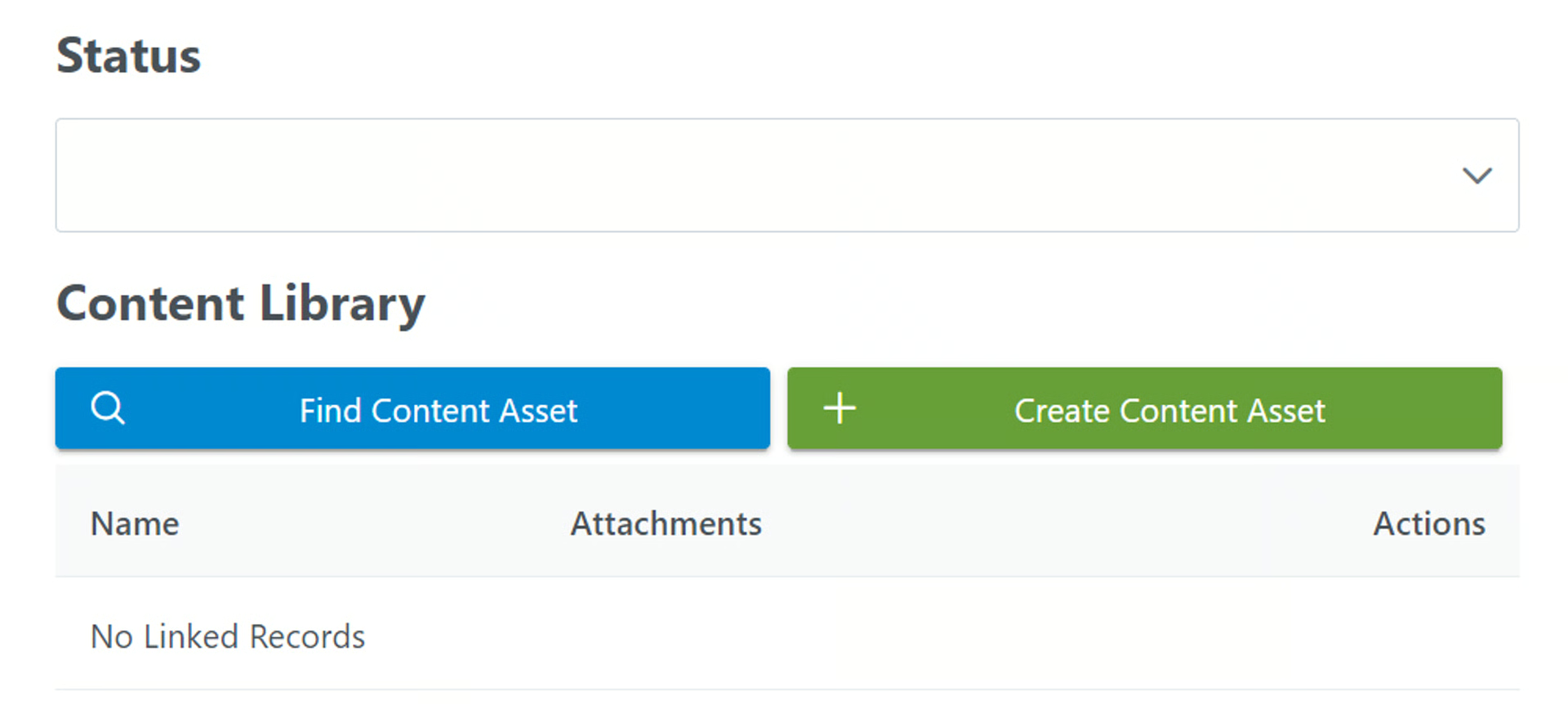
Here’s what it looks like as the default button setting with no customization:

I want to add a different label on the record lookup button (blue) and the create new (green) button
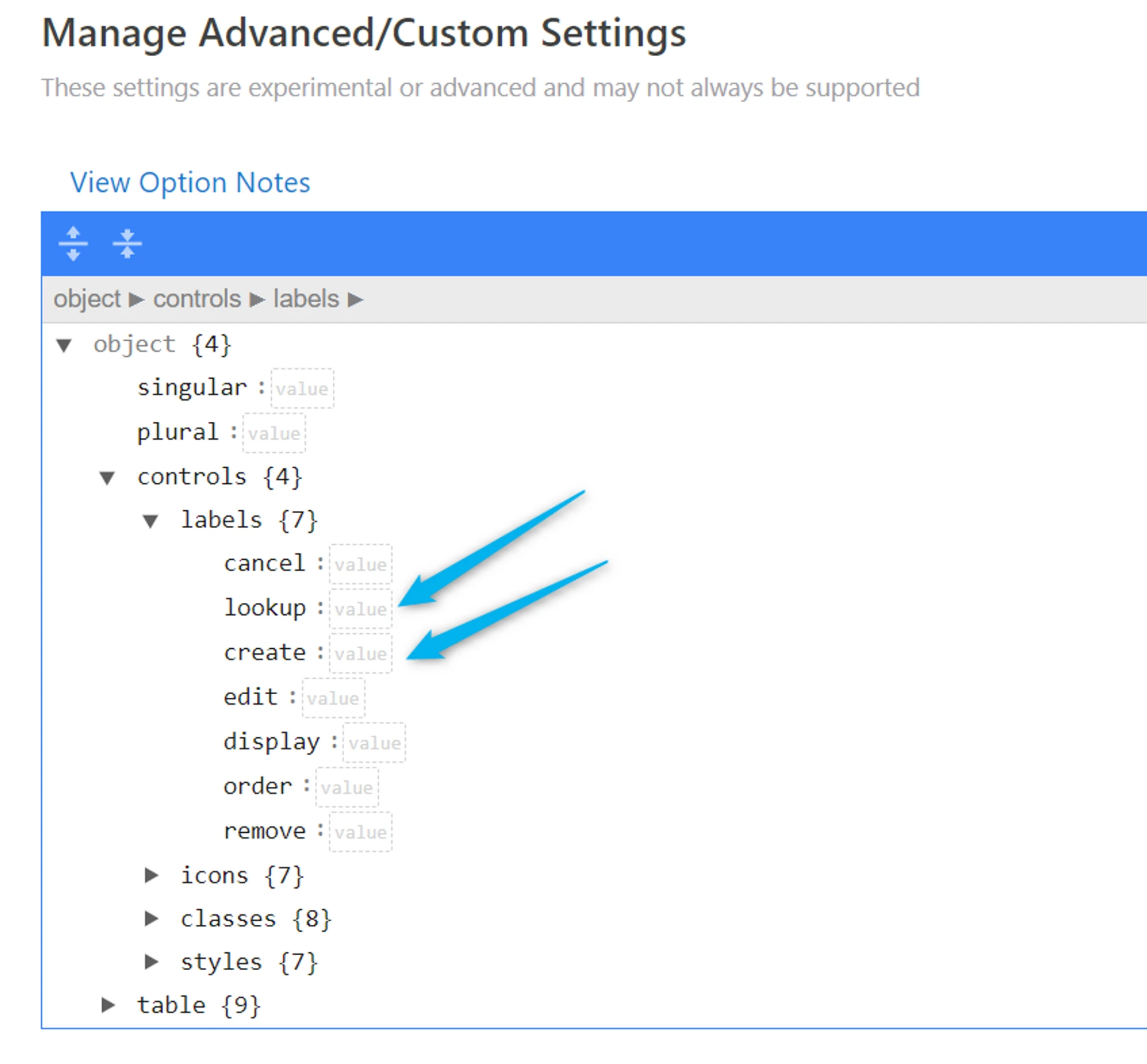
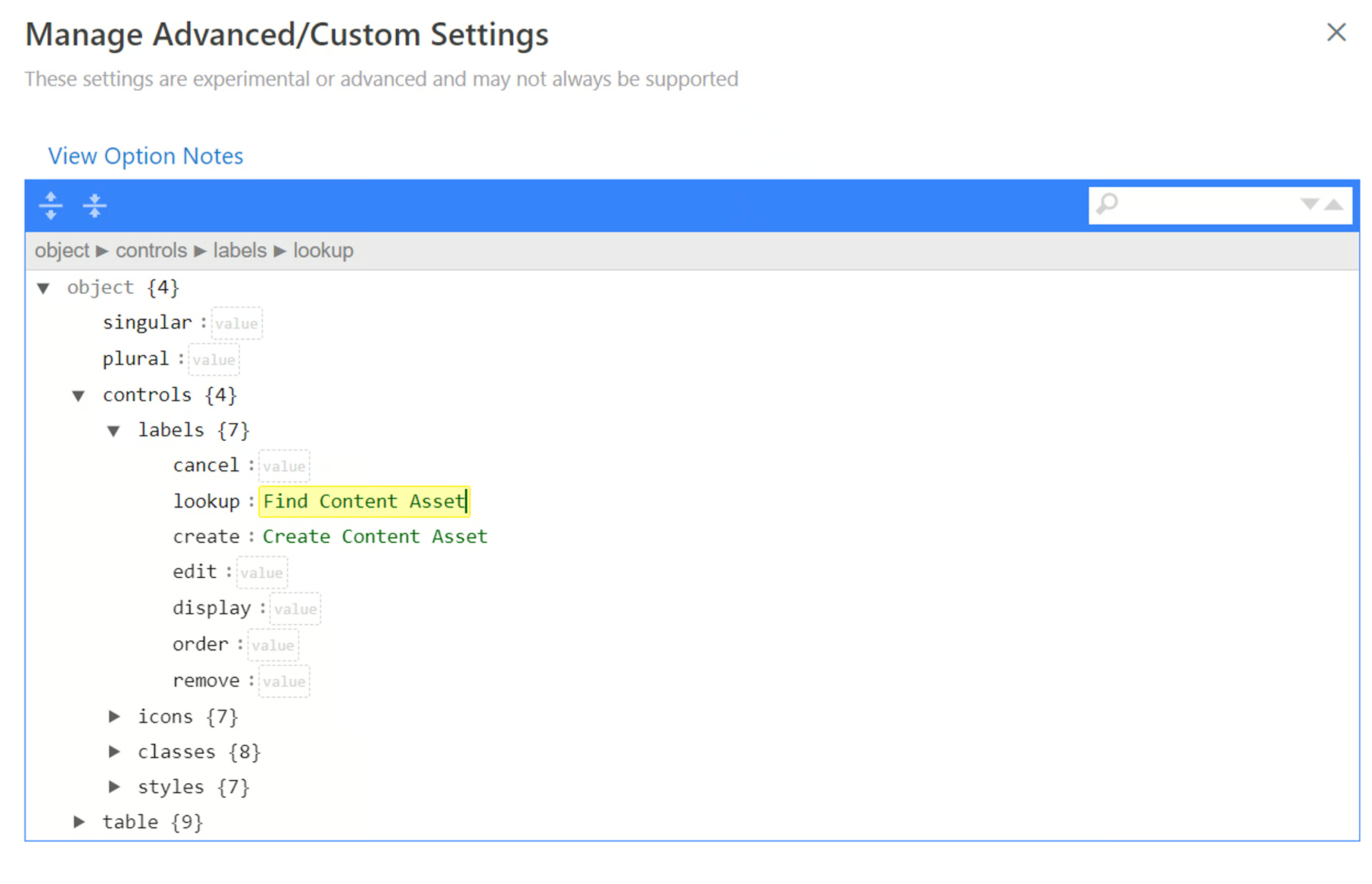
- In the Extra Options, I choose the labels option for lookup and the one for create

- I type in the desired labels for the buttons in in the value field, then click Save

- Now, I have custom labels for my buttons!

Customize the Icon on the Linked Record Button
Section titled “Customize the Icon on the Linked Record Button”Next, we’ll add a different icon on the buttons
Each Field option links to documentation for customizing your form field.
For icons, it links to this page - https://primefaces.org/primereact/icons/ - This is the list of icons available to use on the form.
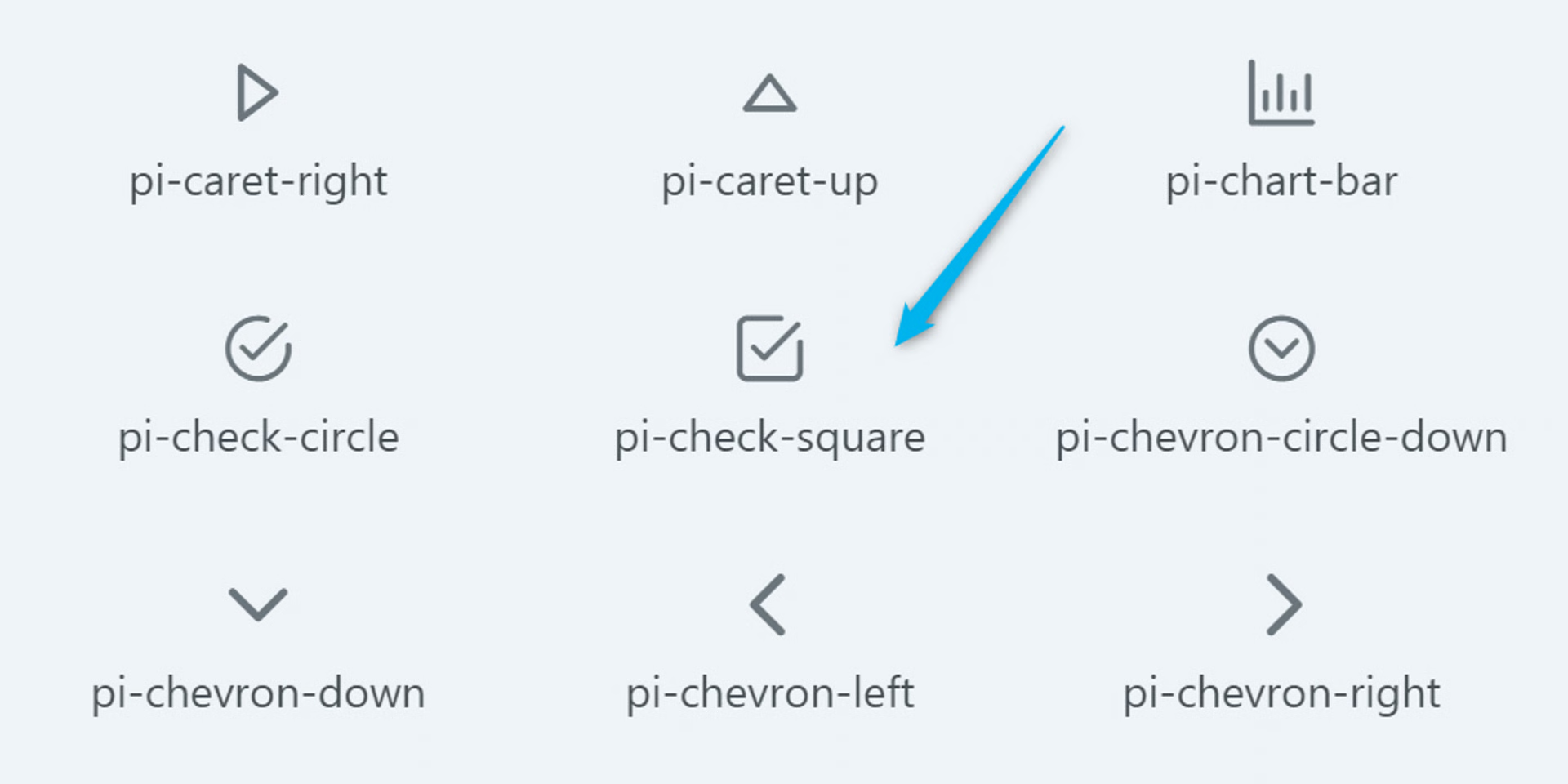
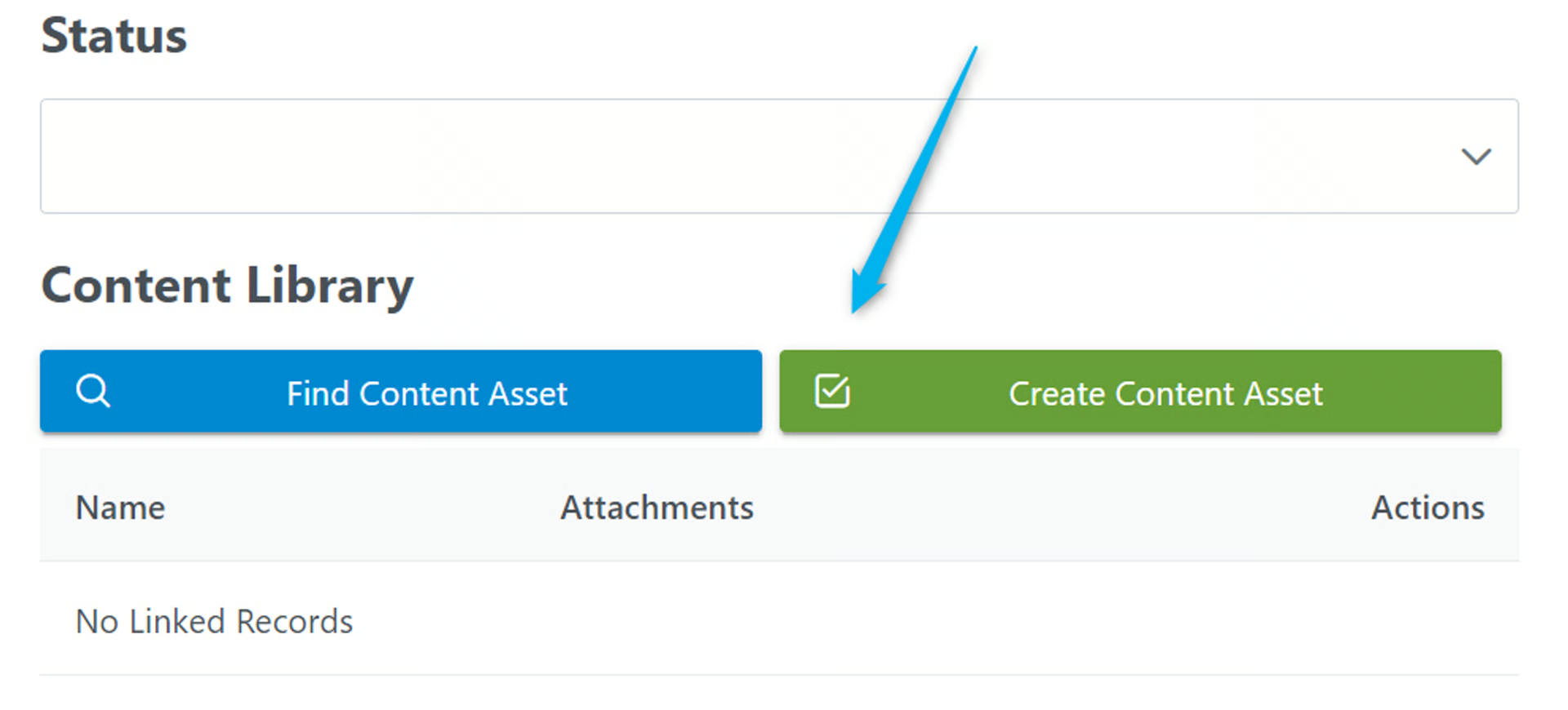
I want to change it to this checkbox icon. You can see underneath the icon, there’s a shortcode.
- Copy and paste the shortcode, pi-check-square

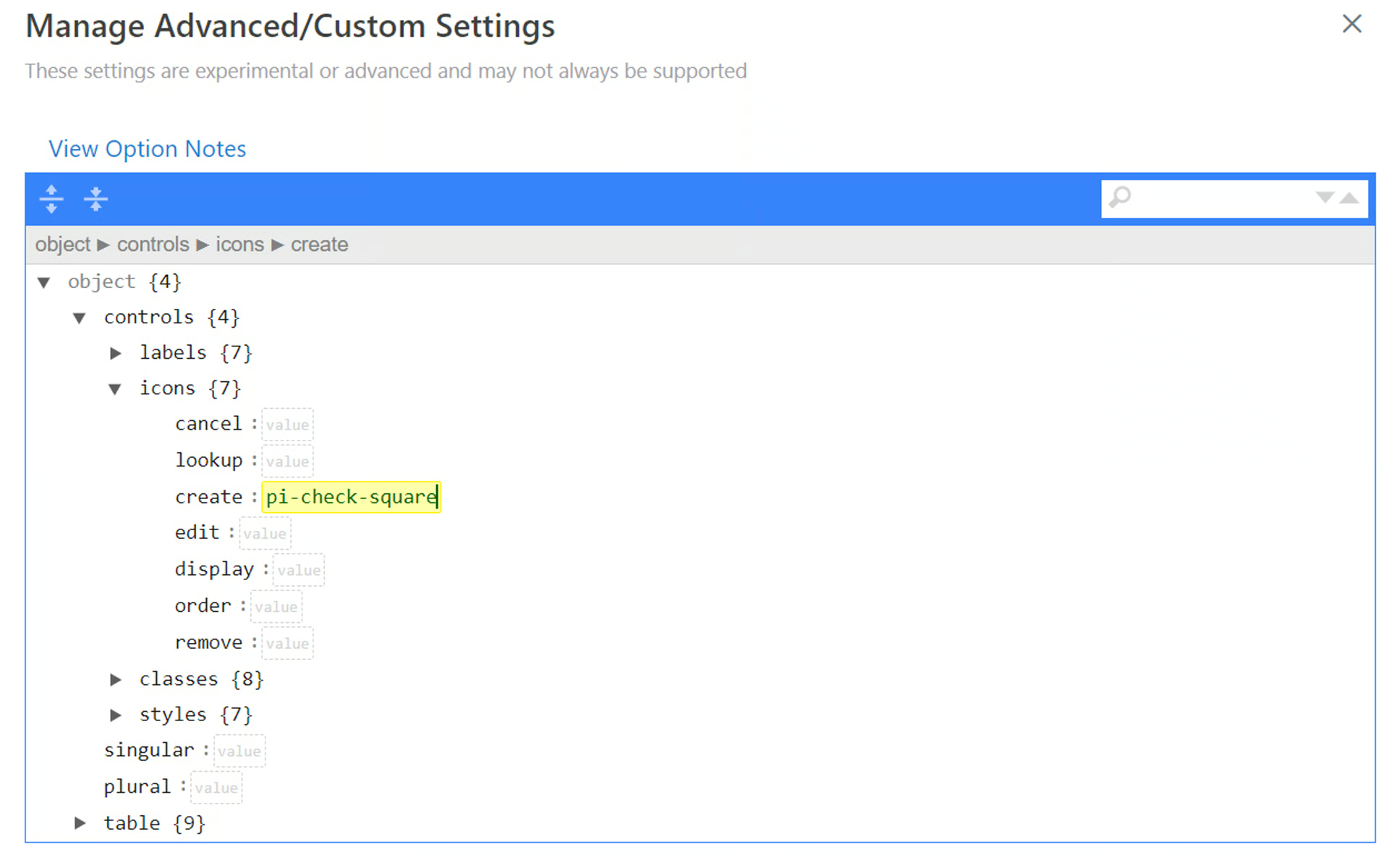
- Paste the shortcode into the icon > create value field and click Save

- Now, there’s a checkbox icon on the ‘Create’ button!

If you are having trouble with custom options, reach out to us. We will guide you in the right direction.
If there is a custom option that you would like to be added into the Forms basic options, you can submit a Feature Request and we’ll review it.