Attachments
🔴 On2Air Forms has been shutdown to focus on our On2Air Backups Airtable app Learn more about automated Airtable backups - on2air.com
➡️
An Attachment field in On2Air Forms is used to upload, view, and update images, documents, or other attachments.
See more Fields in the  Form Field Types - Airtable and On2Air Forms
Form Field Types - Airtable and On2Air Forms

In this article
-
How to Add a Field to Your Form
-
Field Configuration
-
Field Labels
-
Field Status
-
Field Defaults
-
Default Value
-
URL Prefill Settings
-
URL Prefill Key
-
Extra Options (Advanced)
-
Danger Zone
How to Add a Field to Your Form
Section titled “How to Add a Field to Your Form”Here’s how to add Airtable Fields or On2Air Custom Fields to your Form
➡️
 How to Add Airtable Fields and On2Air Custom Fields to Your Form
How to Add Airtable Fields and On2Air Custom Fields to Your Form
Field Configuration
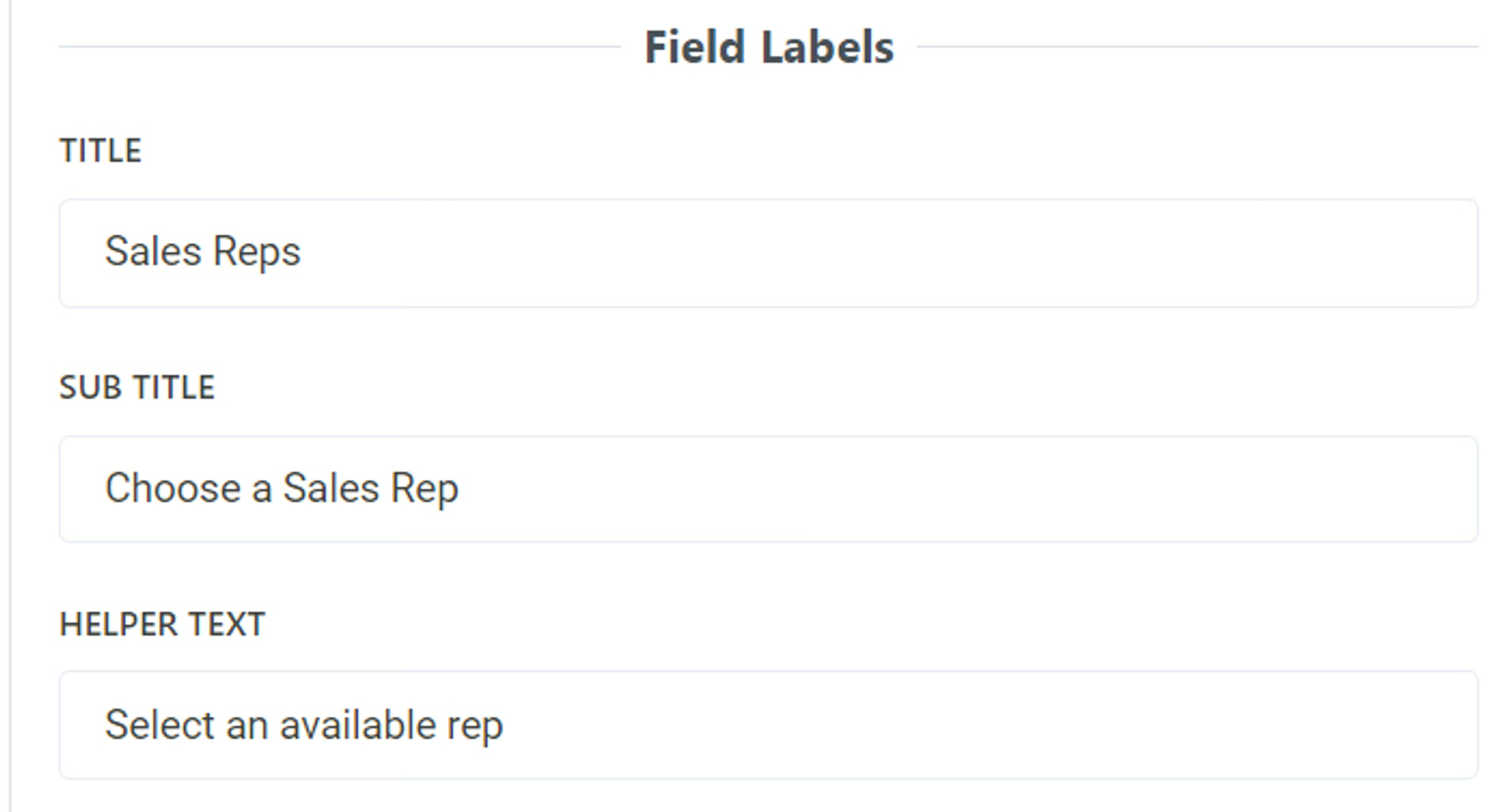
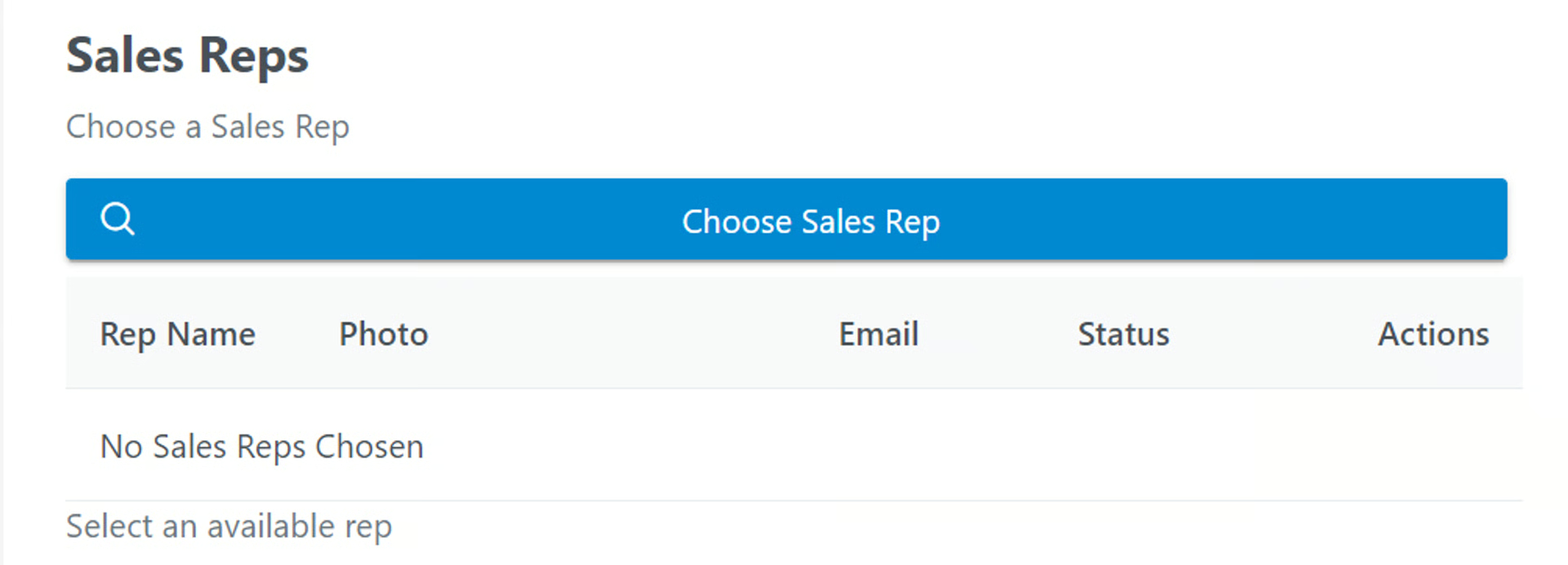
Section titled “Field Configuration”Field Labels
Section titled “Field Labels”Title
- Add a title to be displayed above the field as the main name. To leave blank, add a single space
By default, this is the name of your field in Airtable. You can use a different field name than your base and it will not affect the field name in your base.
Sub Title
- Add a subtitle to be displayed above the field. To leave blank, add a single space
You can use text in this field and you can use Markdown to increase text size, bold, or italics
Related:  Use Markdown with On2Air Forms
Use Markdown with On2Air Forms
Helper Text
- Add helper text to be displayed below the field. To leave blank, add a single space
You can use text in this field and you can use Markdown to increase text size, bold, or italics
Related:  Use Markdown with On2Air Forms
Use Markdown with On2Air Forms
Example:


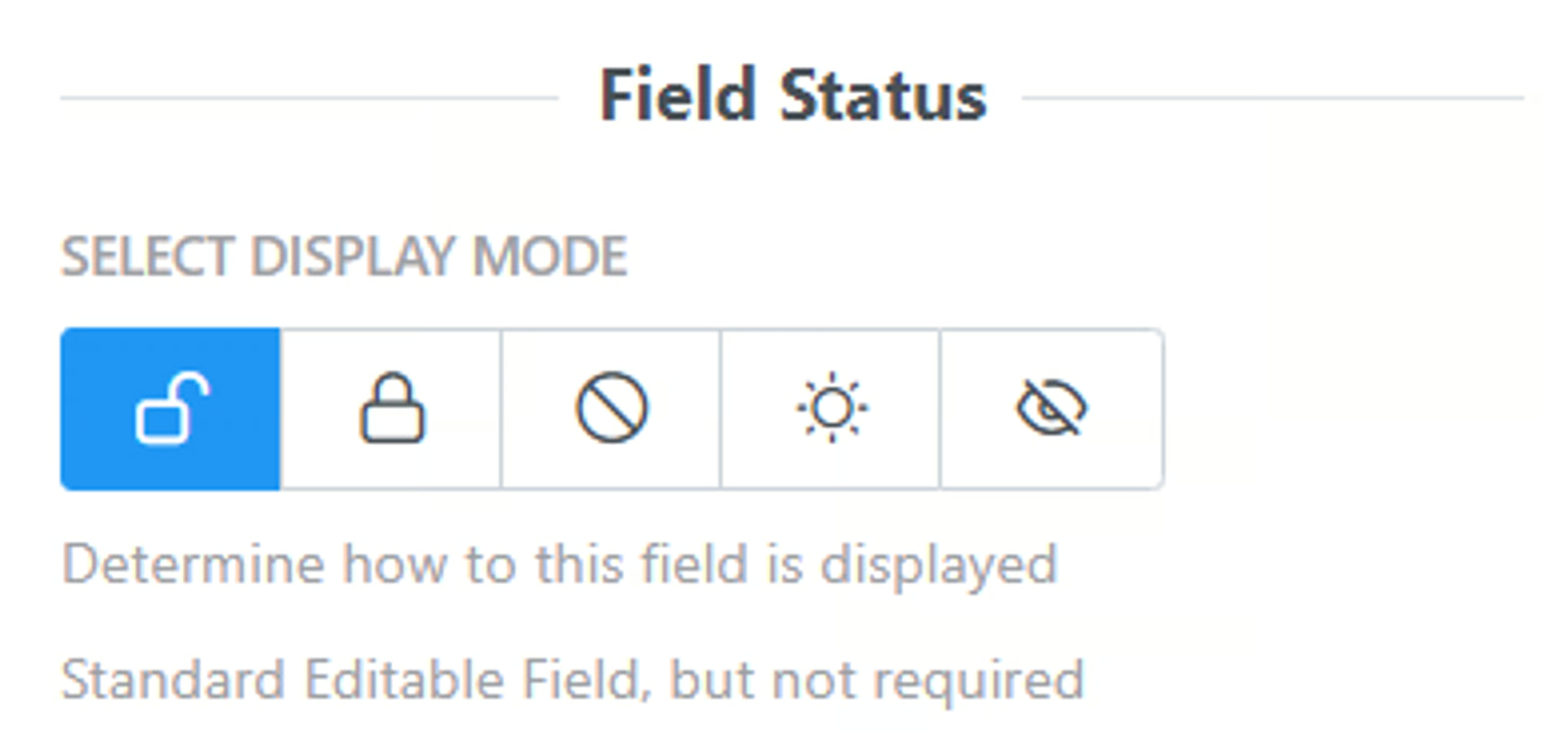
Field Status
Section titled “Field Status”Determine how and if this field is displayed on the form

Options:
Optional Field - Standard, editable field - Form user can complete this field, but it is not required
Required Field - Standard, editable field - Form user is required to complete this field
Disabled Field - Standard, non-editable field - Form user can view, but not edit
Display Field - Display the field as Text or other format
Hidden Field - This field will not be displayed for the form user, only internally
Field Defaults
Section titled “Field Defaults”Default Value
Section titled “Default Value”- Set a default value for this Field
URL Prefill Settings
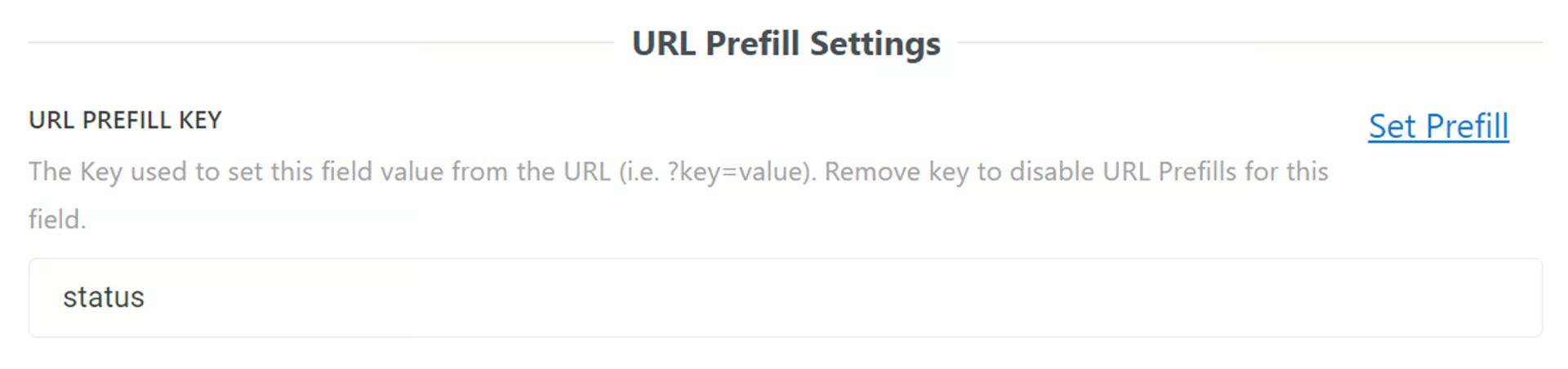
Section titled “URL Prefill Settings”URL Prefill Key
Section titled “URL Prefill Key”You can use URL Prefills to share your form URL with anyone and have it automatically pre-populate data into your form fields.
💡
Learn:  What is a URL Prefill (Pre-Populated Fields) and How to Use Them in On2Air Forms
What is a URL Prefill (Pre-Populated Fields) and How to Use Them in On2Air Forms  How to Add URL Prefills for Linked Records (Pre-Populate Linked Records)
How to Add URL Prefills for Linked Records (Pre-Populate Linked Records)
Use-Case: You can send a form to someone with their first and last name already filled in on the form. You can send a form with someone’s Company linked record already added to their form.
The Key is used to set this field value from the URL (i.e. ?key=value) You then add a value in the Prefill field. Remove the Key to disable URL Prefills for this field
Example:
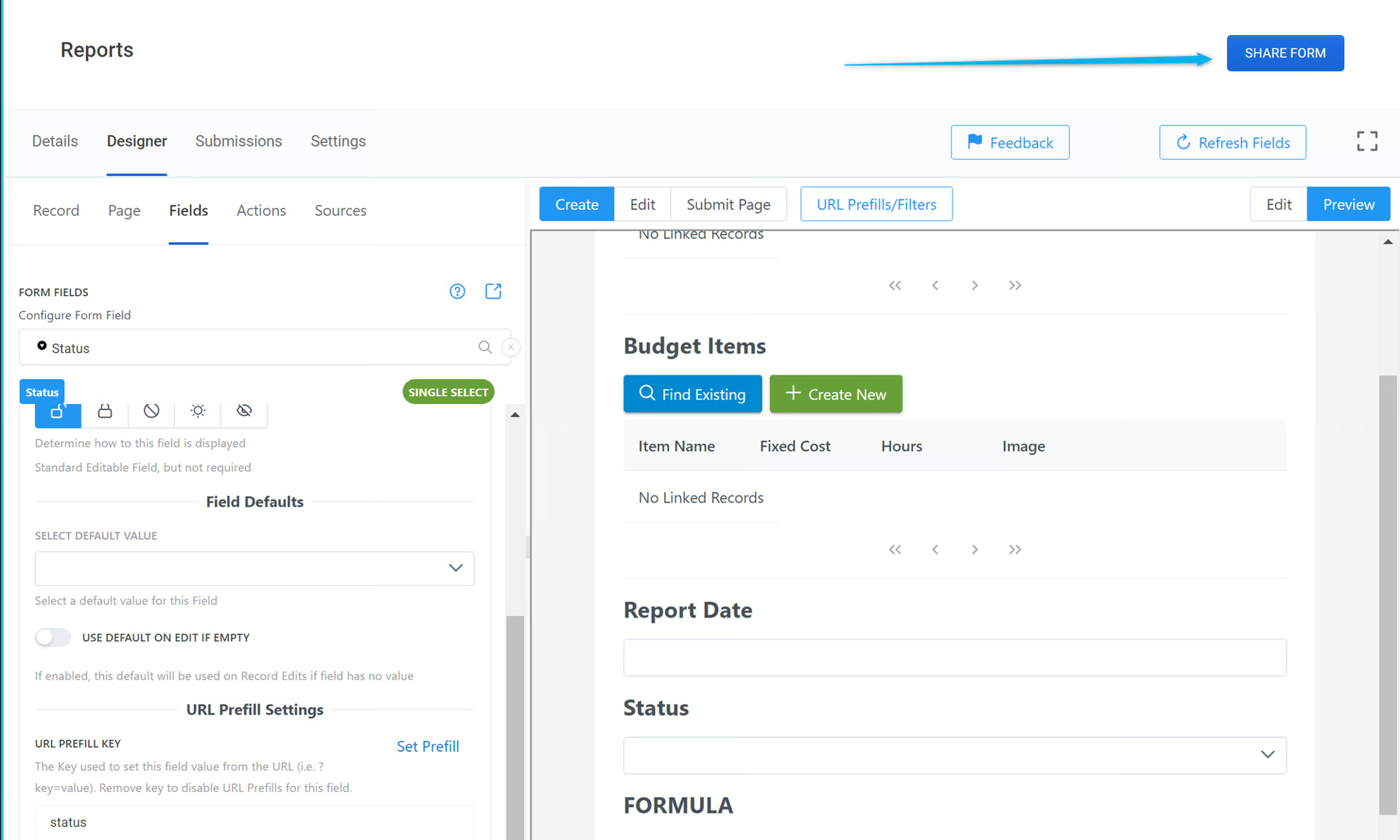
In this example, the URL Prefill Key is status
By default, the URL Prefill Key is the Field Name. You can change it if needed

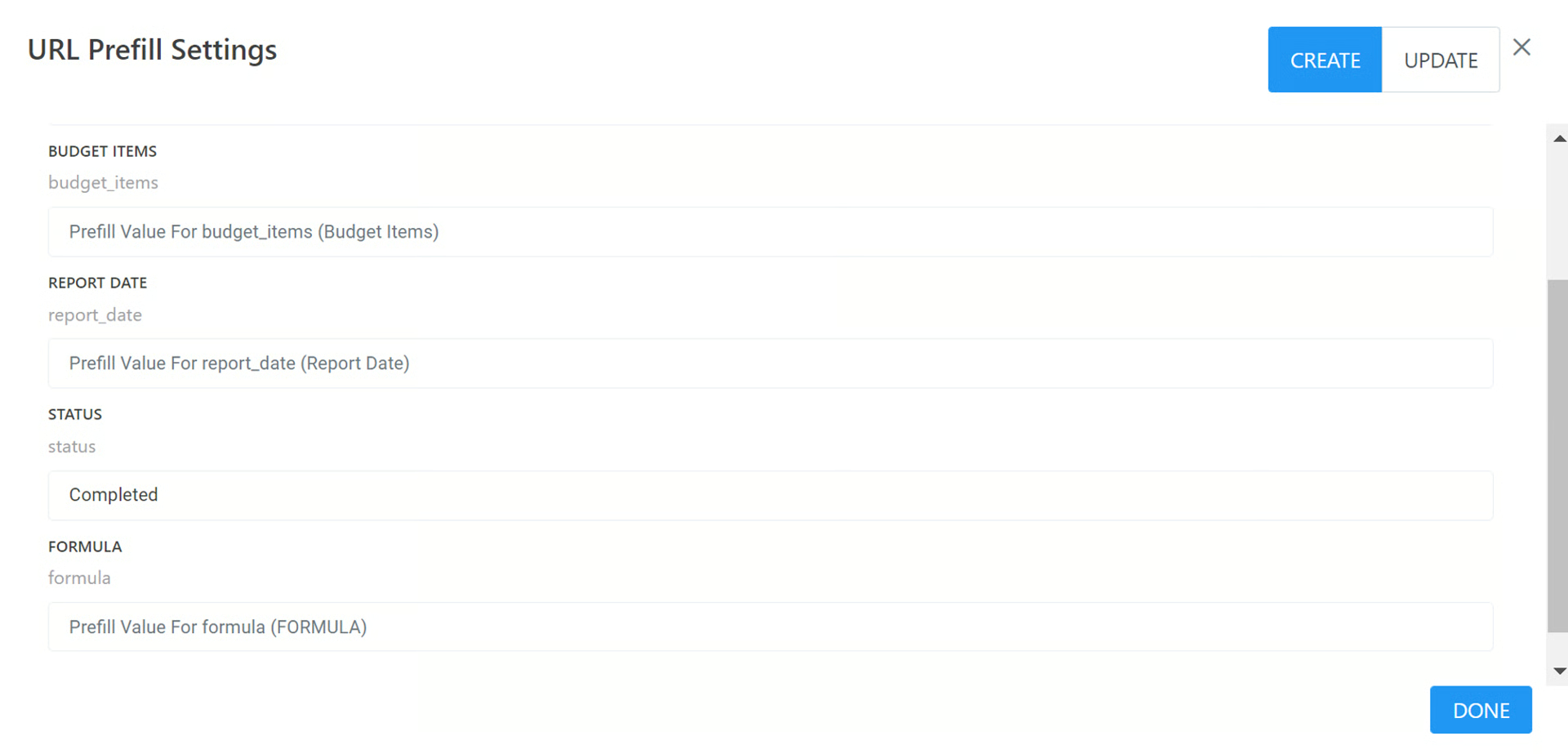
Next, click Set Prefill and add the Prefill value of Completed to the Status field

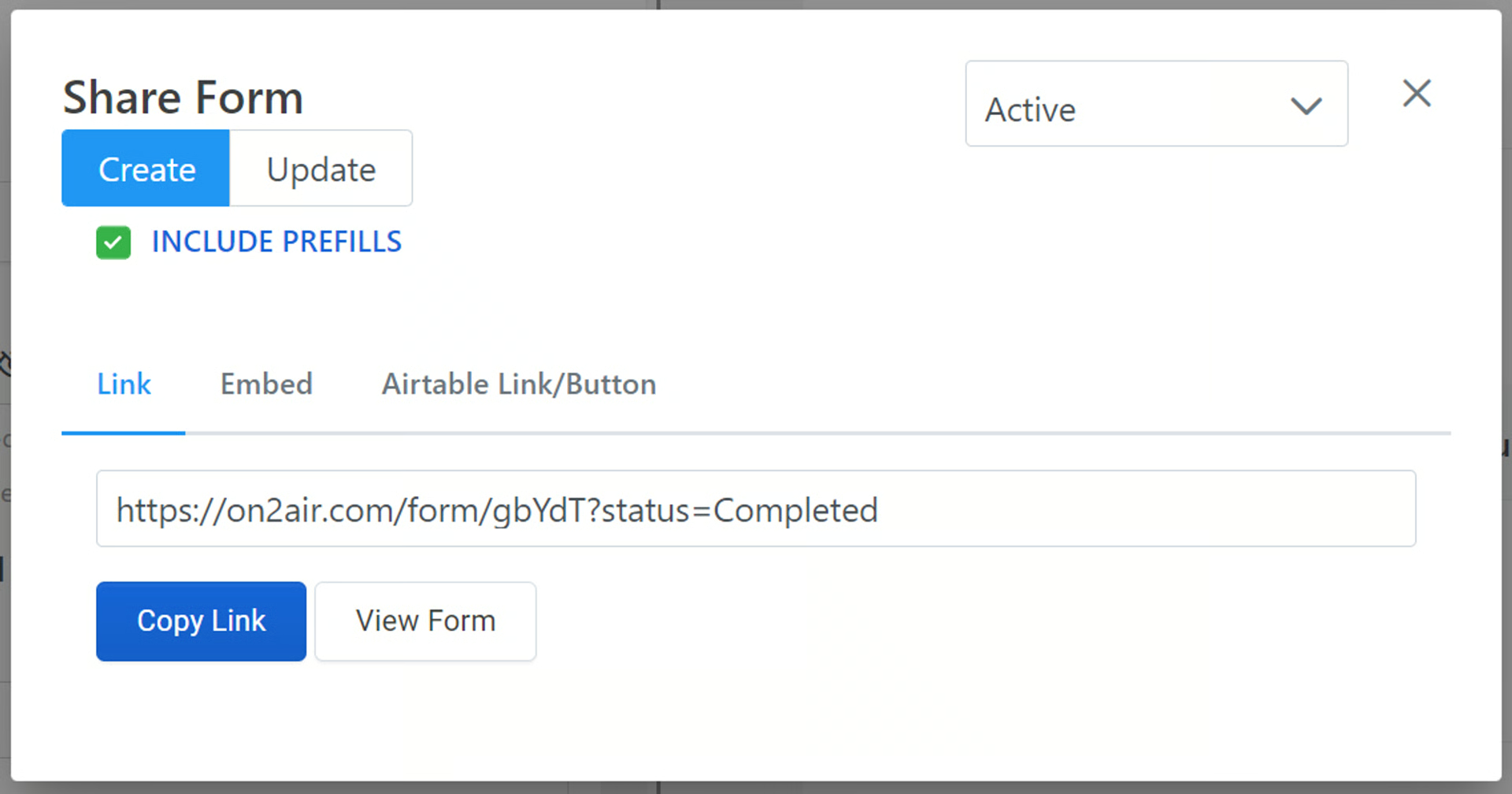
Next, click Share Form

- Click Include Prefills
You can see the Key and Value have been added to the URL
?status=Completed

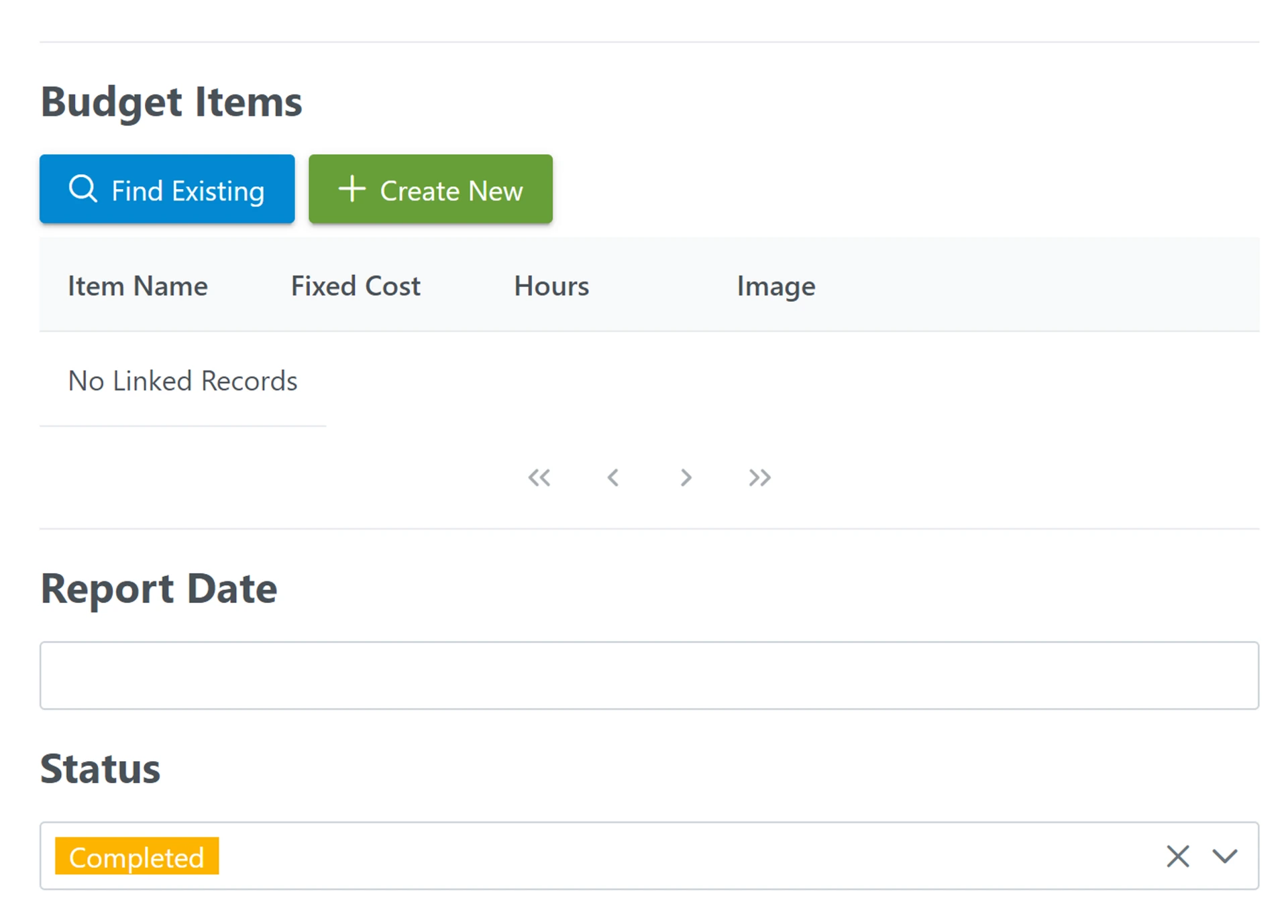
The form will now have the Status field already completed when sharing the URL

Extra Options (Advanced)
Section titled “Extra Options (Advanced)”You can add additional formatting options to your form fields using the Prime React components library and JSON
View available components at www.primefaces.org/primereact
Danger Zone
Section titled “Danger Zone”Delete your field from the form
Click Remove

Click Yes, I want to delete this field from the form